如何给HTML添加背景音乐
1、首先我们创建一个简单的网页,网页上只有一个DIV,DIV里有一段文本内容。代码如图。
2、要为网页添加背景音乐,我们可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的。embedsrc="tt.mp3"hidden="true"
3、因为是背景音乐,所以这个多媒体控件需要隐藏,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加autostart属性,
autostart="true"
4、默认下多媒体控件只会播放一次,播放完就停止了,如果你的背景音乐想要不停的播放,那可以添加loopn属性,loop="true"。
扩展资料:
为html添加样式的方法
1、创建一个html文档。
2、上图所示代码,运行效果入下图所示。
3、如何为上涂文字添加更多更绚丽的效果呢,这个时候,我们就需要用到CSS了。
4、在
中间添加下图所示代码。5、您可以在之间添加CSS代码。这个时候,您需要先在需要引用的标签中添加class或者id,但是建议使用class。
6、添加了class后,您可以会到标签内添加样式。格式入下图所示:
7、接下来,您可以在.h1{}中间添加样式的代码。比如,我们需要将h1的颜色改为红色,那么您可以在.h1{}中间添加下图所示代码:
8、现在,使用浏览器打开您的这个页面看看,您看一下h1是不是变色了。
html如何加入背景音乐?
需要准备的材料分别有:电脑、浏览器、html编辑器。
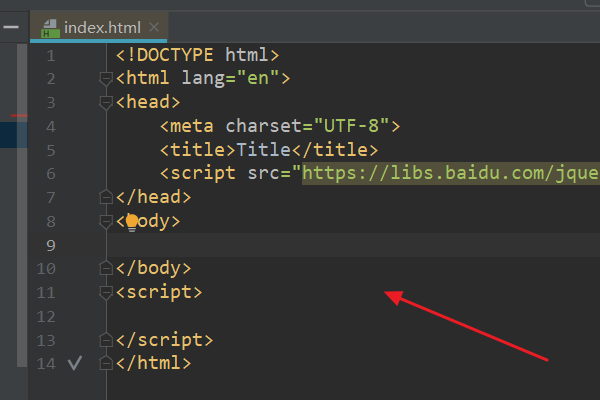
1、首先,打开html编辑器,新建html文件,例如:index.html。

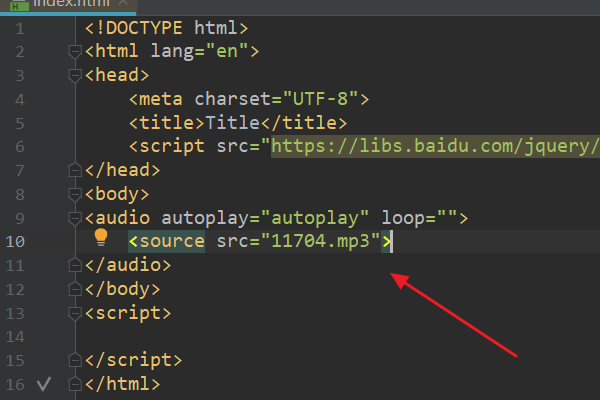
2、在index.html中的
标签中,输入html代码:
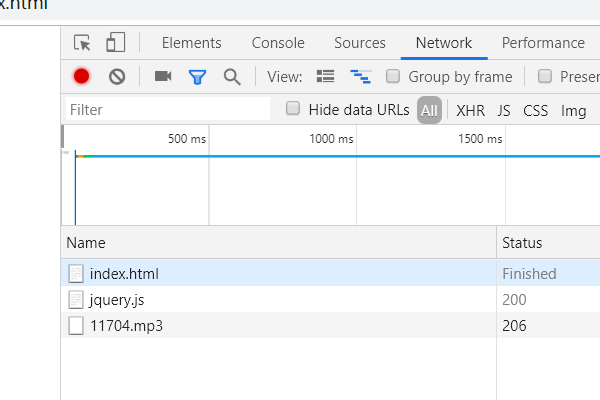
3、浏览器运行index.html页面,此时一进入页面就自动播放了背景音乐。

怎么给html网页添加背景音乐
将音乐作成一个链接,只需要用鼠标在上面单击,就可以听到动人的音乐。这就是在记事本编辑网页的一个方法。
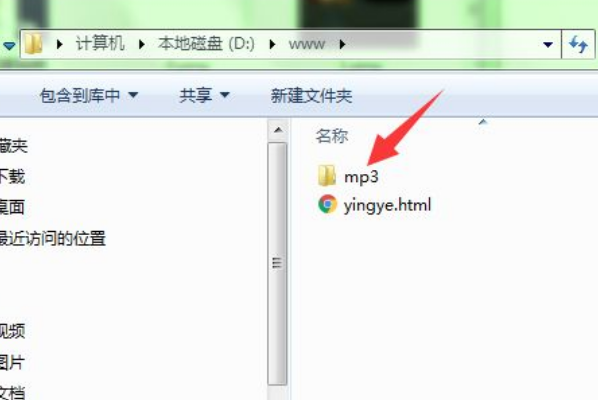
1、首先把要添加成网页背景音乐的文件保存在网页的相应文件夹下。

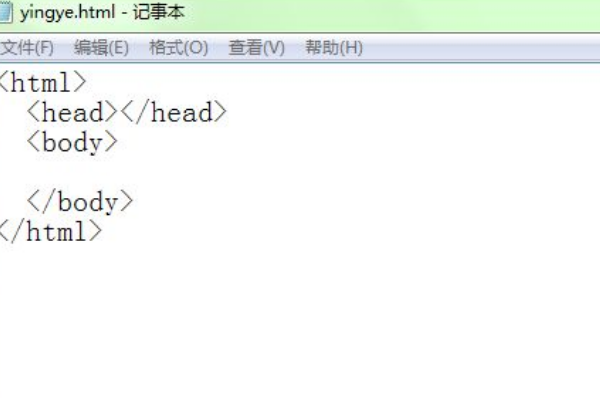
2、启动记事本程序,在记事本中输入相应的代码。

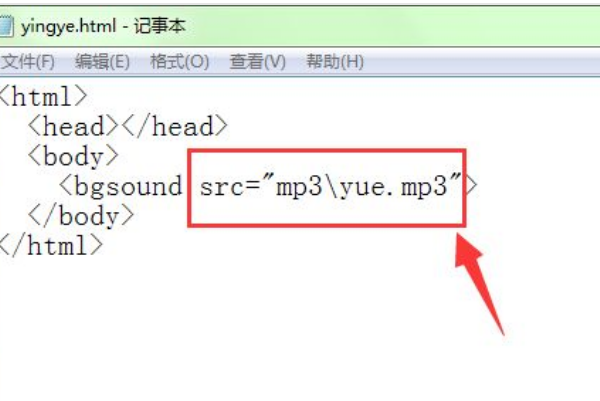
3、在
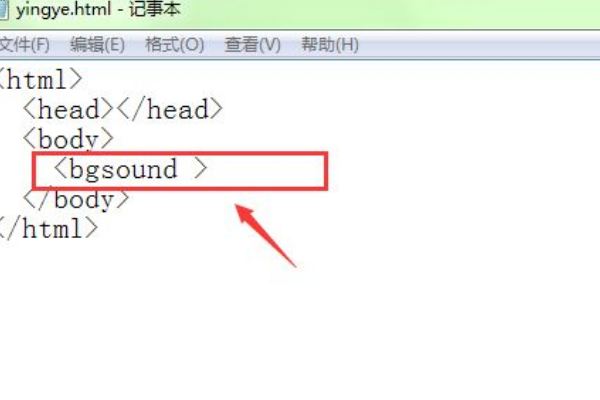
代码中之间输入插入背景音乐的代码“Bgsound”。
4、在

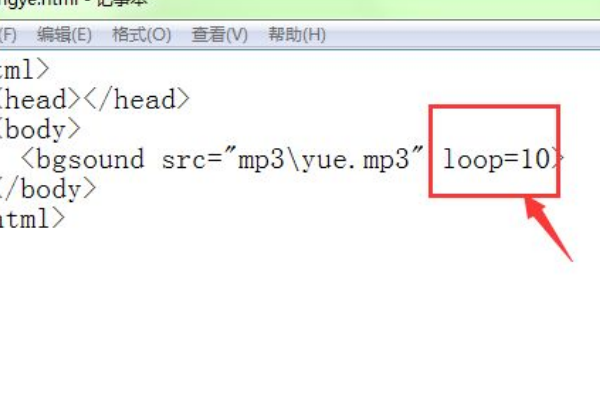
5、如果需要背景音乐不断地重复播放,可以输入重复播放的次数。用参数“loop”来指定音乐重复播放的次数。

6、这是插入背景音乐的界面效果。