用flash如何做出简单动画?
打开flash软件背景设置为黑色,插入一个矩形白色车道,拖入小车素材,插入关键帧,创建补间动画,保存,一个简单的falsh动画就做好了。据图步骤如下:
1、打开flash软件。

2、选择新建一个flash文档。

3、将舞台改为黑色。

4、在舞台上利用矩形工具画出一条白色车道。

5、将小车的素材拖入库中。

6、在地35帧的位置,插入关键帧。

7、选中第30帧,把小车拖到车道的左端。

8、选中所有的帧,并单击右键,选择创建补间动画。

9、保存这样一个运动的小车的动画就制作完成了。

注意事项:
1、小车导入flash中可以利用任意变形工具调整汽车的大小,让画面更加协调。
2、视频可以自定义名称保存到桌面,方便查看。
怎么用FLASH做动画
1、打开Flash软件,在新建文档中我们选择一个Flash文档,如下图所示,

2、然后在Flash编辑区域中我们在第一帧的位置插入一个数字1,如下图所示。

3、接下来我们选择上面写的数字,然后选择修改菜单下面的分离选项,如下图所示。

4、接下来在30帧的时候右键插入一个关键帧,如下图所示。

5、在30帧处写一个数字2,并且也要通过分离爸数字2转化为形状,如下图所示。

6、然后我们在1到30帧的中间位置随便点一帧,

7、在属性中我们选择补间为动画,如下图所示。

8、最后运行Flash文件以后,就会在界面中看到数字的一个逐渐变化的效果,如下图所示。

怎样使用flash制作动画呢?
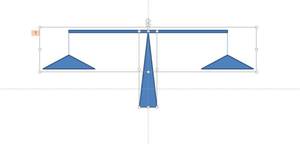
1、首先这里画了一个简易的天平,有两部分构成,而天平的摆动是有上部分摆动的,所以只需要给上部分设置动画

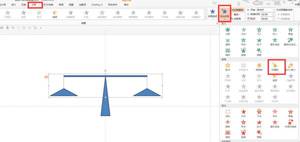
2、选中天平的上部分,点击添加动画,选择强调动画中的陀螺旋

3、因为陀螺旋只能设置一边摆动,如果想要左右摆动更逼真的话首先要把天平的上部分旋转一点角度,右键点击天平的上部分,选择大小和位置,然后将它向左旋转10度,即是旋转-10度

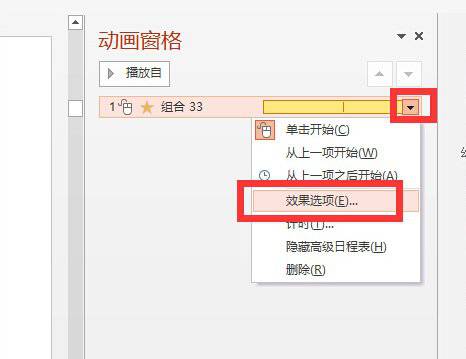
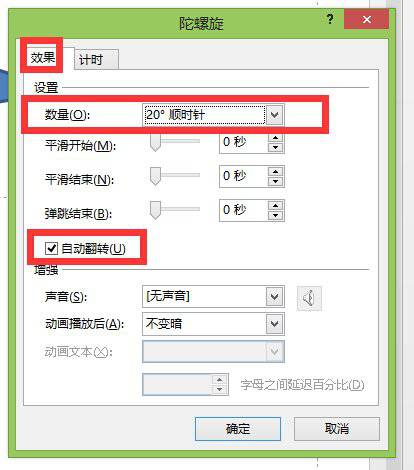
4、点击陀螺旋动作后的倒三角,选择效果选项

5、效果中,将数量自定义为20度,因为之前已经给天平向左倾斜了10度,现在再加上右边的倾斜度数,所以输入20度,同时一定要选中自动翻转

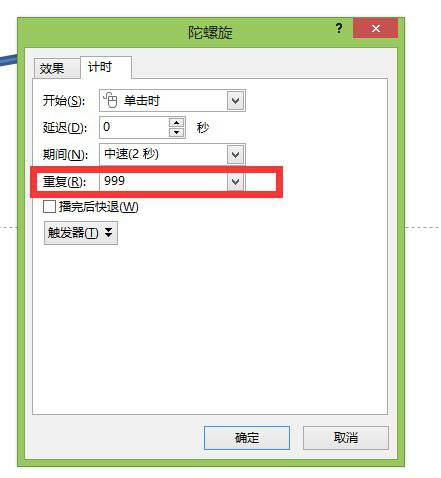
6、设置此动作的重复次数,这个根据自己的需要设置即可

Flash动画创作的一般步骤
一、一般制作过程
Flash作品可以有多种形式,如演示文稿、教材、产品演示、幻灯片甚至游戏。无论Flash作品用于何处,通常都按照以下步骤进行创建:
(1)在Flash中绘制或导入图形。
(2)修整按钮、独立的动画和将用作素材的所有元素。
(3)将矢量图形、位图和组件等电影元素放置在舞台上。
(4)为按钮、电影剪辑或时间线上的帧添加动作,以使它们可以产生交互。
(5)选择舞台上的某个帧、素材、笔画、填充内容或文本块,通过不同的面板调整其属性。
在制作过程中,要记住:任何时候,舞台上的内容都代表时间线上当前帧的内容。如果将放映头移到不同的帧,舞台上的场景将发生改变。将舞台上的内容重新排列到多个帧中,然后按一定的顺序浏览,就会产生动画。要想轻松处理时间线上包含的多个帧,可以将编辑文件分解为“场景”,把场景看作编辑文件的页。页与页不同,一个编辑文件可以有任意个场景。但是,所有场景都是单个导出电影的一部分。设计场景只是将时间线分割成易管理的多个部分,从而简化编辑环境的内容创建。
二、滚动文字
运动是动画制作中最常用的一种表现形式,如何通过运动动画把物体活灵活现地表现在舞台上,是学习动画制作的出发点。运动动画可以产生素材、群组及文本框的变化。在Flash中主要包括淡出/淡入、放大/缩小、滑入/滑出、旋转/螺旋、翻转、倾斜、闪烁、弹跳、变形、变色、增加、减少、逐渐显示、聚焦等动画效果,也可以综合使用以上效果,以产生更加复杂的动画。
例9-1:制作一组文字(F、L、A、S、H5个字符)滚动到屏幕中央的动画。
操作步骤如下:
(1)选择菜单命令“文件(F)/新建(N)”,选择默认选项“常规/Flash文档”,在舞台中新建一个文件,如图9-33所示。
图9-33 新建一个文件
(2)选择菜单命令“窗口(W)/属性(P)”,打开电影属性对话框,如图9-34所示,单击颜色设置按钮,选择黑色作为电影的背景颜色(实际操作中,由于电影制作的不可预知性,可以不断调整设置)。
图9-34 电影属性对话框
提示:在Flash MX 2004中,各属性对话框都统一在场景区的下方,在下边线中点处有一小三角形,它是一个乒乓开关,用鼠标单击它可打开或关闭属性对话框。在属性对话框的左上角也有类似作用的小黑三角形。
(3)单击绘图工具栏中的文字工具,在舞台中单击鼠标,这时舞台中会出现一个文字框,如图9-35所示。
(4)选择舞台下方的文本属性面板,如图9-36所示。
(5)拖动文本属性面板中的文字大小滑竿,将文字的大小改为48,如图9-36所示。
注意:舞台中的文本框边缘的拖动标志不是用来改变文字大小的,而是用来改变该文本框的输入方式的,不能混淆。
(6)单击文本属性面板中的颜色设置按钮,将文字的颜色设置为红色,如图9-36所示。
图9-35 舞台中出现文字框
图9-36 文字面板
(7)在舞台的文本框位置输入“F”,如图9-37所示。将鼠标移动到其他位置,单击鼠标完成输入。
(8)在舞台中,选中字母“F”。选择菜单命令“修改(M)/转换成组件(C)”,弹出如图9-38所示对话框,在名称框中输入“F”,在行为类型中选择图形,将舞台中的字符转换为图形类组件。
图9-37 在舞台中输入字母“F”
(9)选择菜单命令“窗口(W)/库(L)”,打开库窗口,如图9-39所示。可以看到在库窗口中有一个名称为“F”的图符,这个图符可以供其他操作反复使用。
(10)单击绘图工具栏中的箭头工具
图9-38 将字符转换为图形类组件
图9-39 库窗口
(11)利用箭头工具
图9-40 将图符移到电影区域左侧
(12)将鼠标移动到时间轴的第40帧处,单击鼠标右键,在弹出菜单中选择“插入关键帧”命令。单击时间轴的第40帧,单击绘图工具栏的箭头工具
注:此时按下“Shift”键的作用是使图符水平移动。
(13)将鼠标移动到时间轴的第1帧,单击鼠标右键,在弹出的菜单中选择“创建补间动画”命令,在1到40帧之间增加动画,此时时间轴如图9-41所示,表示添加动作成功。
(14)选择舞台下方的帧面板,如图9-42所示,完成必要的设置。用鼠标单击舞台,按下“Enter”键,可以测试字符“F”的运动动画。
(15)双击图层栏中的“图层1”处,如图9-43所示,键入“F”,即将名称“图层1”改为F。
图9-41 产生运动动画
图9-42 帧面板
图9-43 修改图层名称
(16)单击图层栏中的插入图层按钮
图9-44 建立五层动画
(17)用鼠标单击“F”图层的时间轴动画范围,鼠标成手形标志,拖动鼠标,将1-40帧向后移动20帧,用同样的方法,将“L”、“A”、“S”各层的1-40帧分别向后移动15、10、5帧,单击每个图层的第60帧,按下F5键,将每个图层的帧数增加到60。此时时间轴窗口变为图9-45所示的情形。
图9-45 帧移动后的效果
(18)用鼠标单击舞台,按下“Enter”键,测试电影。可以看到:五个字符依次从舞台外滚动着进入舞台中,速度逐渐变慢,最后停在舞台中。
三、书写“汉”字
例9-2:“汉”字的笔顺教学。
制作“汉”字的书写动画,具体操作步骤如下:
(1)单击
(2)用鼠标在工具栏里单击文本工具
(3)单击箭头工具
图9-46
(4)将文本字体改为楷体_GB2312,字体大小为76,颜色为黑色,完成后如图9-47所示。
(5)按二次Ctrl+B,将“汉”字打散,打散前后如图9-48所示。
图9-47 文本属性对话框
图9-48 文字打散前后对比
图9-49
(6)第3、5、7、9帧处插入关键帧(选中相应帧按F6键,如图9-49所示)。
(7)在第1、3、5、7、帧中分别只保留第一笔、第一、二笔、第一、二、三笔、第一、二、三、四笔,用橡皮擦工具擦去其余的笔画。按Ctrl+Enter可看到动画效果。